In today’s information-overload landscape, the ability to communicate in a clear, concise, and visually engaging manner has never been more critical. Modern visual documentation techniques have evolved to meet this demand, offering a dynamic approach to explaining complex processes, visualizing data, and presenting information comprehensively. Adaptable online whiteboard platforms like Creately enable users to create, collaborate, and communicate more effectively. In this article, we will explore various modern visual documentation techniques and how Creately can enhance your visual documentation efforts on our site.
Creately for Visual Documentation
Before we explore specific techniques, let’s take a closer look at Creately and why it’s a practical choice for modern visual documentation. Creately provides an intuitive and user-friendly interface, ensuring accessibility for a wide range of users. Creately’s Shape Notes and Sticky Notes can be used to elevate the visual documentation process while the real-time collaboration features enable seamless teamwork, regardless of team members’ locations, promoting innovation and productivity. Additionally, Creately offers a variety of templates, widgets, and integrations, making it a versatile platform for a range of use cases, and enhancing the informativeness and visual appeal of your documentation.
Features of a Visual Documentation Tool for Visual Documentation
Visual collaboration tools make learning and communication in the visual documentation process more engaging, efficient, and effective. They simplify complex information into easy-to-understand visuals, enhancing engagement and retention. They break down complex ideas into digestible components, enabling efficient communication. Also, they provide effective guidance with step-by-step visuals. For more information, read Enhancing Technical Communication: The Power of Integrating Visual Documentation.
Using a visual collaboration tool for visual documentation adds depth and agility to product development. Here’s how Creately’s features can elevate visual documentation:
- Multi-user Collaboration: Collaborators can brainstorm, organize, and refine visual documentation in real time. They also can collaborate in real-time, editing, adding, and adjusting the visual documentation. Updates are visible instantly, ensuring everyone is up to date. It’s beneficial in cross-functional product development scenarios. As a result, collective input results in a richer, more comprehensive visual representation of ideas.
- Shape Notes and Sticky Notes: Creately’s shape notes and sticky notes features further enhance the collaborative experience. Team members can add detailed information and annotations directly to shapes, providing context and clarity. Sticky notes serve as a versatile tool for attaching instructions, comments, or insights, making the documentation richer and more informative.
- Interactive Templates: Pre-designed templates for common use cases such as flowcharts, process maps, product development life cycles, UMLs, and ER diagrams provide a framework for the user to quickly create the necessary visuals with minimal effort. They also provide a starting point for customizing the design to fit the user’s specific needs.
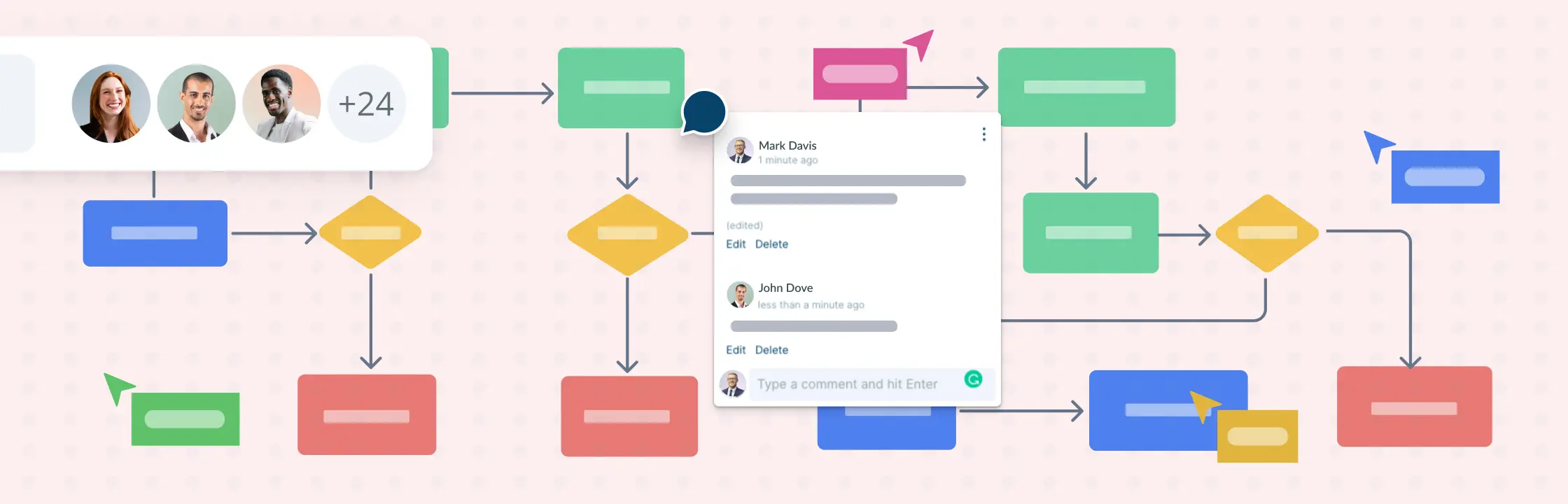
- Commenting and Feedback: Creately provides a platform for team members to leave comments and feedback on specific elements of the visual documentation fostering a dynamic and interactive workflow, as team members can discuss improvements, seek clarifications, and acknowledge progress, all within the platform.
- Search and Folder Management: Creately simplifies the process of organizing and retrieving content with robust search and folder management capabilities. Users can categorize and store workspaces and data neatly, making it easy to locate and access the information they need, fostering order and efficiency.
- Access Control: The platform enables you to control who can view, edit, or comment on your visual documentation. It is particularly important in product development, where sensitive information may need to be shared selectively among team members.
- Task Management: Kanban boards and tasks allow teams to manage and track project progress, assign responsibilities, and set deadlines. This helps to ensure that all tasks are completed on time and that team members are aware of their roles and responsibilities. It also provides a clear overview of the entire project, making it easier to identify potential issues or bottlenecks.
How Creately Can Be Used in 5 Ways
1. Creating Flowcharts with Shape Libraries
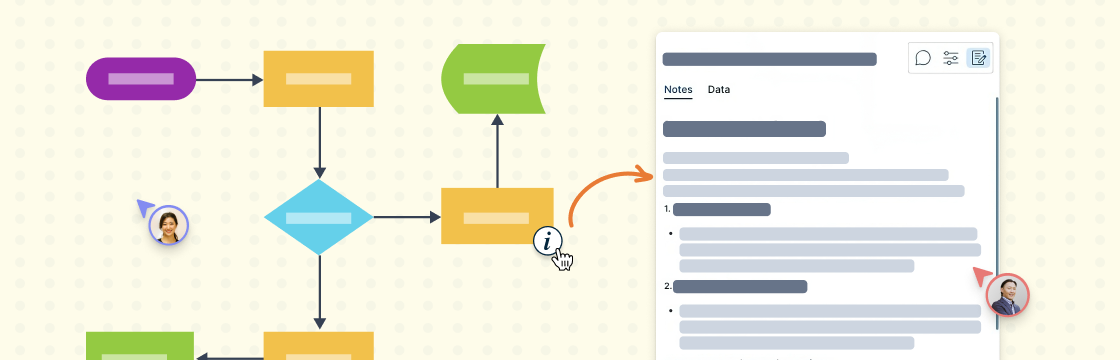
One common use case for visual documentation is creating flowcharts. Creately provides an array of shape libraries, including standard flowchart symbols, which simplifies the process. Shapes can be easily dragged and dropped onto the canvas, swiftly connected to represent each step. Using keyboard shortcuts (Tab) is an easy way to speed up creating with the “Plus Create” feature. You can also add detailed information and annotations to each shape with Creately’s notes panel, ensuring that no detail is overlooked. The combination of shapes and notes creates an organized and crystal-clear flowchart.
Creately’s real-time collaboration feature is a game-changer. Regardless of your geographic location, you can work together seamlessly. Real-time updates ensure everyone is on the same page by making changes immediately visible to everyone. Real-time comments ensure that the feedback and annotations are collaborative as well. Use comments on specific shapes to suggest improvements, clarify, or simply acknowledge a job well done. Your diagrams can be shared, edited, or commented on with Creately. Setting permissions for team members ensures sensitive information remains secure while promoting collaboration. For more information, see Sharing & Collaboration.
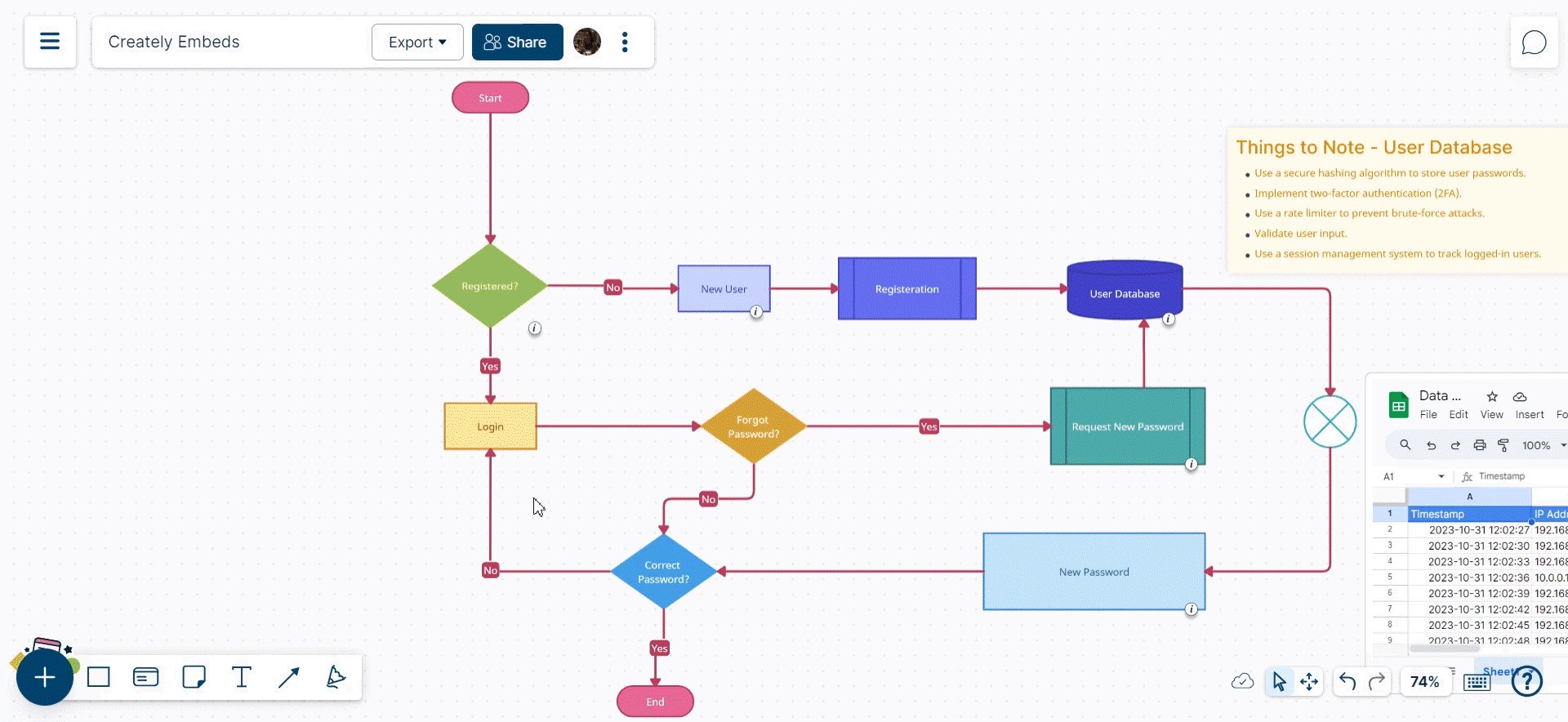
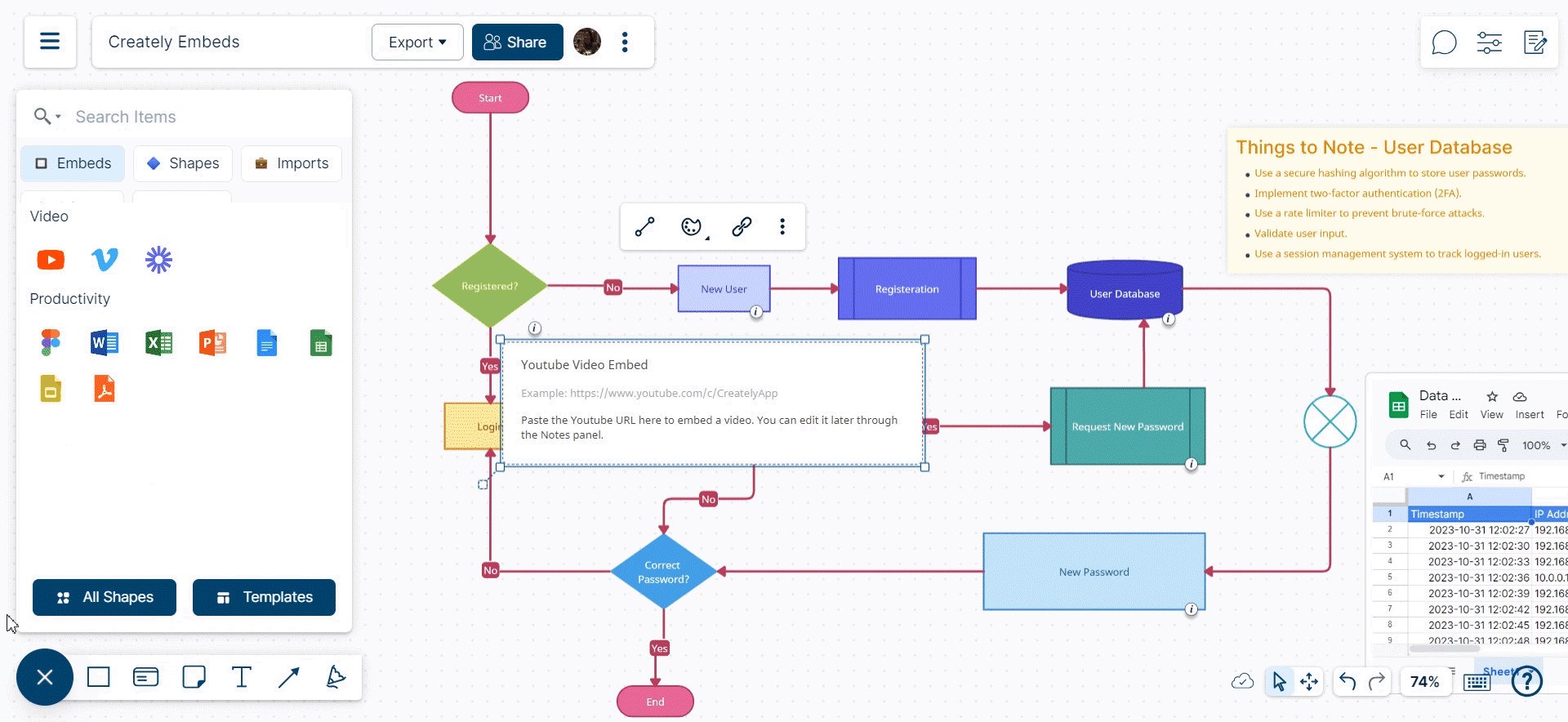
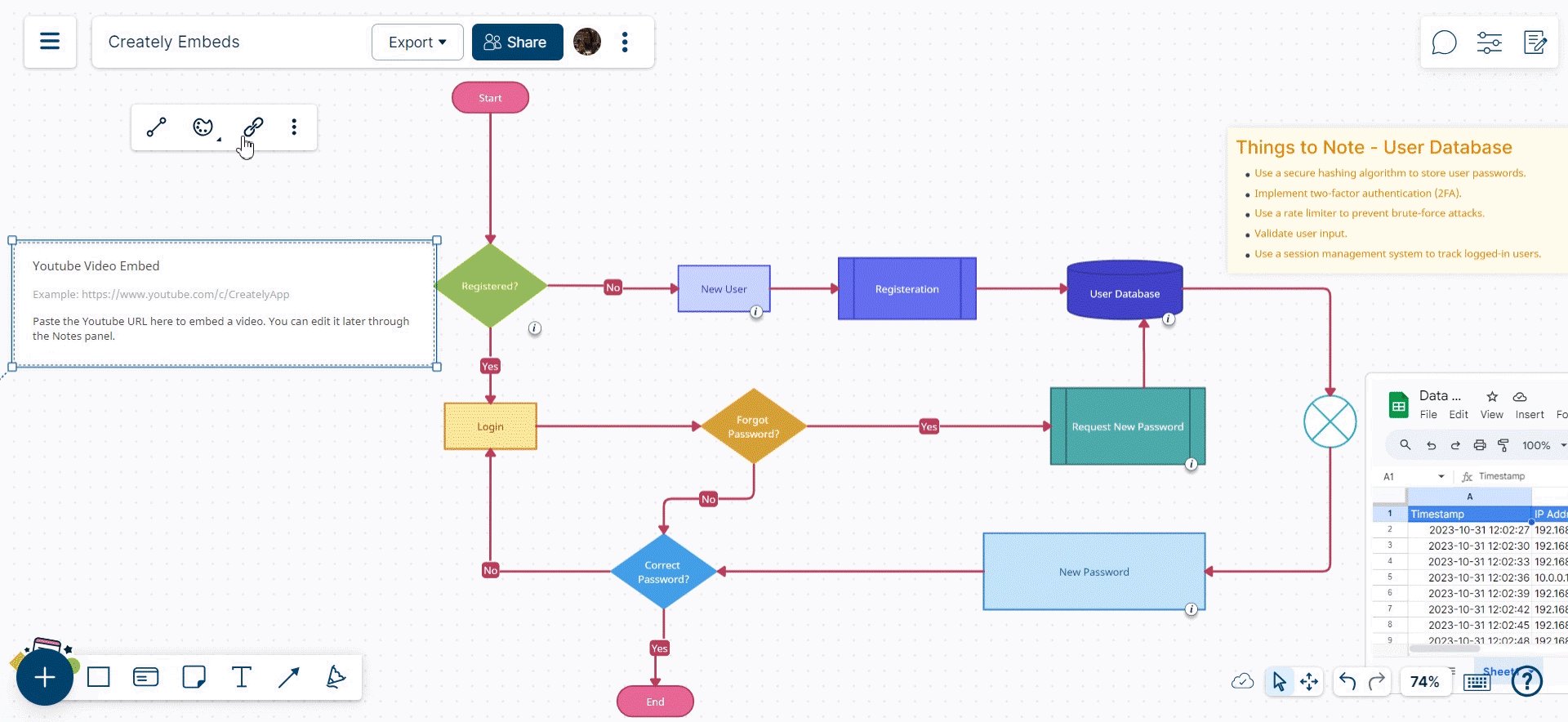
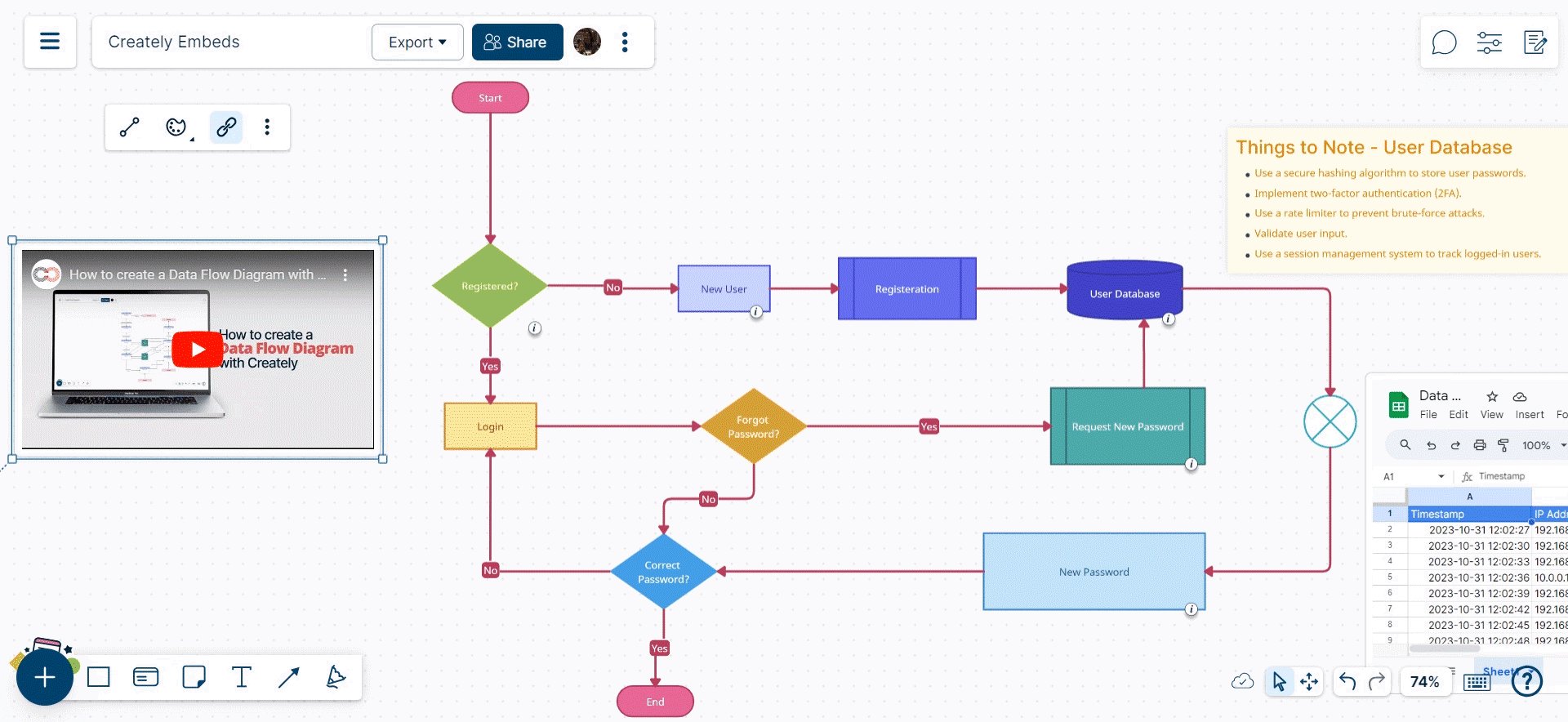
2. Creating Process Maps Visually with Iframes
Sometimes, a more flexible and visual approach is required. Creately accommodates this need by allowing you to use graphical components such as images, and videos as well as documents, sheets, and Google Maps on the canvas via iframes. You can easily upload resourceful information onto the canvas and add text boxes to outline your processes. This approach is particularly useful when dealing with creative or less structured processes. The ability to mix graphics and other resources with text offers a visually appealing way to document processes.

With Creately’s real-time collaboration, multiple team members can seamlessly insert and manipulate graphical elements and text. This is invaluable when you have cross-functional teams or experts in different areas contributing to the same visual documentation. This collaborative process enhances the depth and creativity of your visual process documentation.
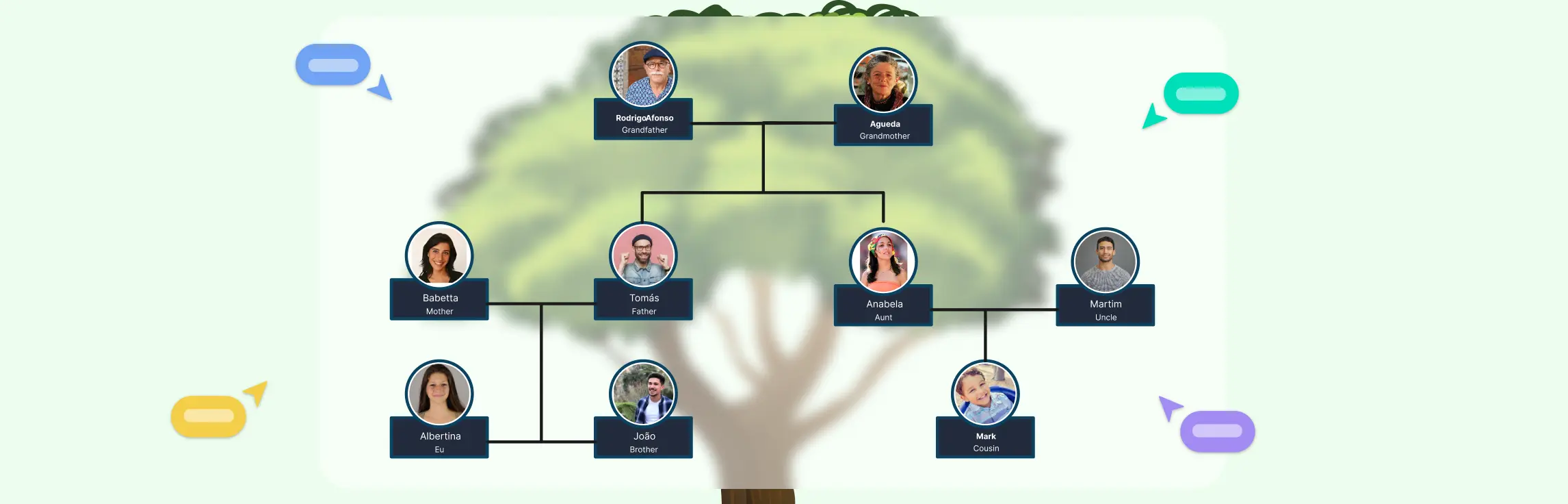
3. Product Development with Tree Structures
For product development, visual documentation can be invaluable. Creately’s tree structures are an ideal way to explain functionality and features. By creating a hierarchical layout, you can categorize features and provide a clear overview of the product. However, collaborative product development using Creately’s tree structures goes beyond just creating an organized view of the product. The hierarchical tree structure of Creately enables collaborative real-time development. The tree structure can be added, modified, or reorganized instantly by multiple team members. As a result, the product development team maintains an up-to-date, shared vision of the project at all times.
Using Creately’s notes panel, team members can attach detailed instructions and insights to each feature within the tree structure. Open communication encourages a clear understanding of how every feature functions and its significance in the broader context of a product for all stakeholders. For more information, read Using Notes.
Security is crucial in the product development environment. Access control features in Creately allow you to specify who can view, edit, or comment on your product documentation. Assigning permissions based on roles and responsibilities encourages collaboration among the right individuals while protecting sensitive product information. Read Access Controls for more information.
4. HR and Company Structures with Org Charts
Creating organizational charts or explaining HR-related information becomes effortless with Creately’s org chart feature. You can easily construct company structures and add details about each role, employee, or department. This visual documentation helps in communicating the hierarchy and relationships within the organization.
In addition to the visual hierarchy, Creately allows users to include additional information about each role or employee. It could include contact information, responsibilities, qualifications, or any other relevant information. This makes org charts a valuable resource for HR teams and management. Creately also allows users to customize their org charts by adding logos, branding elements, and color schemes to align the chart with the company’s identity.
5. Creating Directories and Contact Lists
Creating directories and contact lists is essential in many business scenarios. Whether it’s a contact list for clients, an employee directory, or a department-specific resource, Creately simplifies the process of organizing and retrieving this information. These directories and contact lists can be utilized not only for visualizing data but also for enhancing collaboration and organization. In Creately, you can add logos, branding elements, and other visual components to ensure that the directory or contact list aligns with your organization’s branding and visual identity. Additionally, team members are kept notified when changes are made to workspaces. As a result, communication and transparency improve, keeping all stakeholders informed.
Why Choose Creately?
Taking a closer look at Creately’s platform for modern visual documentation is crucial before diving into specific techniques. Creately offers an intuitive and user-friendly interface, making it accessible to a broad range of users. With features such as Shape Notes and Sticky Notes, Creately enhances the visual documentation experience, while real-time collaboration capabilities allow teams to collaborate seamlessly, no matter where they are located. Moreover, Creately’s wide range of templates and integrations makes it a versatile platform for a variety of use cases, ensuring that your visual documentation is both informative and engaging. To get started with Creately, click here.